

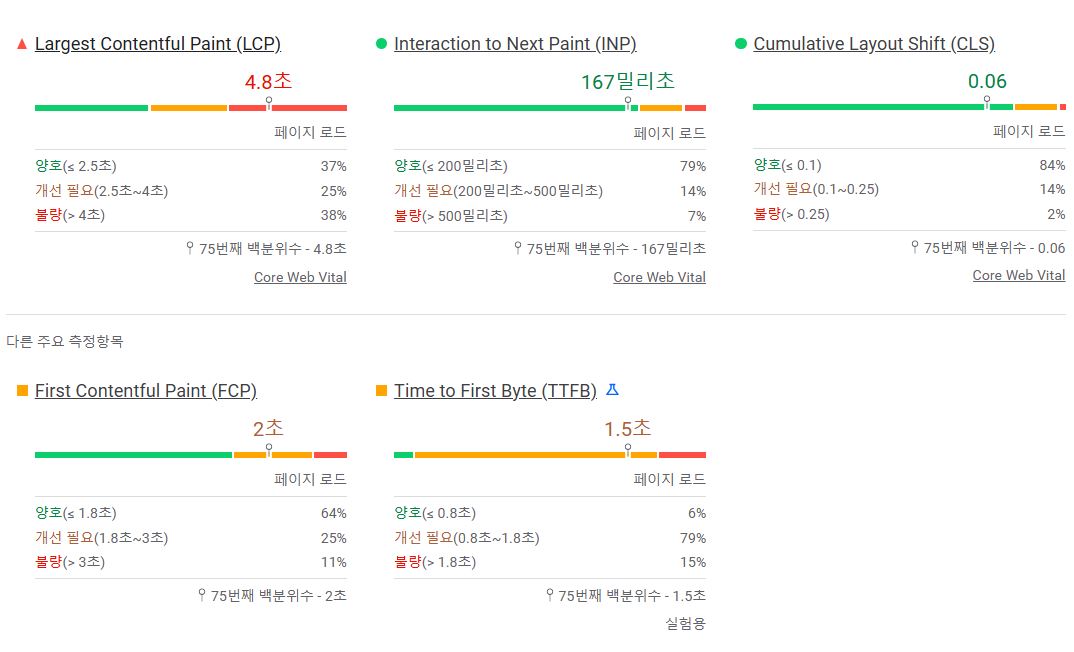
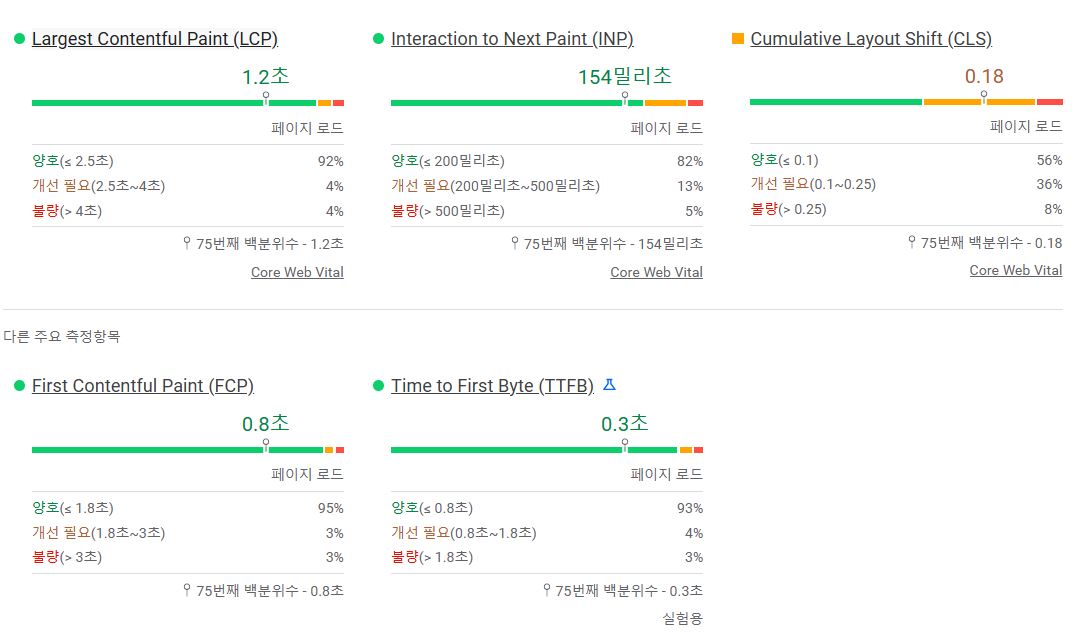
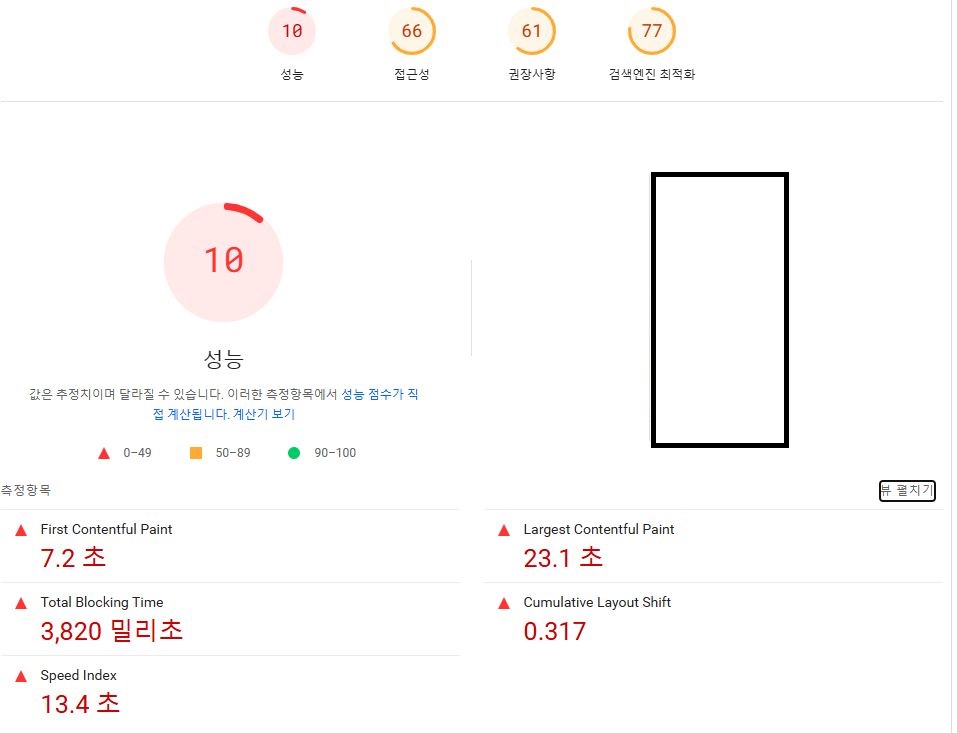
▩ 최대 콘텐츠 렌더링 시간( LCP Largest Contentful Paint )
웹페이지에서 가장 큰 콘텐츠(예: 이미지, 비디오, 텍스트 블록 등)가 렌더링되는 시간을 측정하는 지표로 가장 큰 콘텐츠가 빠르게 표시되도록 최적화하는 것.
▩ 다음 페인트와의 상호작용 ( INP Interaction to Next Paint )
사용자가 페이지를 방문하는 전체 기간에 발생하는 모든 클릭, 탭, 키보드 상호작용의 지연 시간을 관찰하여 사용자 상호작용에 대한 페이지의 전반적인 응답성을 평가하는 측정항목.
▩ 레이아웃 변경 횟수( CLS Cumulative Layout Shift )
비동기식으로 로드된 콘텐츠가 삽입되는 등의 변경으로 인해 페이지의 레이아웃이 불안정한 정도를 측정
▩ 콘텐츠가 포함된 첫 페인트 ( FCP First Contentful Paint )
사용자가 페이지로 처음 이동한 시점부터 페이지 콘텐츠의 일부가 화면에 렌더링되는 시점까지의 시간을 측정.
이 측정항목에서 '콘텐츠'는 텍스트, 이미지 (배경 이미지 포함), <svg> 요소 또는 흰색이 아닌 <canvas> 요소를 의미합니다.
▩ 첫 바이트 소요 시간 ( TTFB Time to First Byte )
리소스 요청과 응답의 첫 번째 바이트가 도착하기 시작하는 시점 사이의 시간을 측정하는 측정항목입니다.
연결 설정 시간과 웹 서버 응답성을 측정하는 데 사용되는 기본 측정항목입니다. 웹 서버가 요청에 응답하기에 너무 느린 경우를 식별하는 데 도움이 됩니다. 탐색 요청(즉, HTML 문서 요청)의 경우 다른 모든 의미 있는 로드 성능 측정항목보다 먼저 표시됩니다.

▨ LCP 개선
이미지 최적화 및 폰트 로딩 최적화
이미지 최적화
대부분의 LCP 요소는 이미지이므로, 이미지 로딩 속도를 최적화하면 LCP를 크게 개선할 수 있습니다.
▶ WebP, AVIF 등 최신 포맷 사용
- WebP는 기존 JPEG보다 25~30% 더 작은 용량
- AVIF는 WebP보다 더 높은 압축률 제공
▶ 이미지 크기 최적화 (적절한 사이즈 제공)
- width와 height를 명시하여 브라우저가 미리 레이아웃을 계산하도록 함
- <img> 태그에 loading="lazy"는 사용하지 말 것 (LCP 요소는 lazy loading을 적용하면 안 됨)
▶ CDN(Content Delivery Network) 사용
- Cloudflare, Fastly, AWS CloudFront 등의 CDN을 사용하면 이미지 로딩 속도가 빨라짐
폰트 로딩 최적화 (FOIT/FOUT방지)
▶ Preload 사용
- 주요 폰트를 preload하여 먼저 다운로드
▶ font-display: swap 사용
- 기본 폰트를 먼저 표시하여 LCP 지연 방지
▶ 웹 안전 폰트 사용 고려
- 웹폰트 대신 시스템 기본 폰트를 사용하면 LCP 성능이 개선됨
CSS 및 JavaScript 최적화
CSS와 JavaScript가 LCP 요소의 렌더링을 차단하면 성능이 저하됨
▶ Critical CSS 인라인 삽입
- 필요한 CSS만 인라인 삽입하고 나머지는 비동기 로딩
- 나머지 CSS는 media="print" 방식으로 비동기 로딩
▶ JavaScript 비동기 로딩 (async, defer)
- LCP 요소보다 먼저 실행되는 스크립트가 있으면 차단되므로 비동기 로딩 적용
▶ Third-party 스크립트 최소화
- 광고, 분석 도구(Google Analytics, Tag Manager) 등이 LCP를 지연시킬 수 있음
- 필요 없는 서드파티 스크립트 제거
서버 응답 시간 최적화
▶ TTFB(Time to First Byte) 줄이기
- 서버 렌더링(SSR) 적용
- HTTP/2 또는 HTTP/3 사용
- CDN을 사용하여 캐싱 적용
▶ 브라우저 캐싱 사용
- 캐싱을 활용하여 불필요한 리소스 다운로드 방지
▶ Gzip 또는 Brotli 압축 적용
'IT기타 > WEB' 카테고리의 다른 글
| 기능 플래그(Feature Flag) (0) | 2025.03.19 |
|---|---|
| BF Cache (Back-Forward Cache) (0) | 2025.03.06 |
| 프론트엔드 성능 최적화 (0) | 2025.02.19 |
| Eclipse Memory Analyzer(MAT) (0) | 2024.10.10 |
| JENKINS (0) | 2023.11.09 |